| Navigation |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
| |
Chrom Text
©by Avarra

Text verchromen - Gimp Tut
Dieses Tutorial ist eine Übersetzung eines englishen Photoshop
Tutorials, welches ich im Web gefunden habe. Hier ist der link:
http://www.flash-game-design.com/tutori ... orial.html
Das Muster, welches wir für das Tutorial brauchen ist das:
Stripes1px ich habe es in die zip Datei gelegt. Dann brauchen wir die
Layer Effekte, die man hier runter laden kann:
http://registry.gimp.org/node/186
Dieses Gimp-Tutorial zeigt dir, wie du Text verchromst. Wie du die layer effects bevel and emboss sinnvoll anwendest und mit der Kurve einigermaßen gute Ergebnisse erziehlst, so daß deine Buchstaben oder sonstige Motive wie glänzendes Metall schimmern.
Ich werde nicht im jedem Schritt einen screenshot machen, denn ich gehe davon aus, daß du mit Gimp vertraut bist und die Grundkenntnisse bereits erlernt hast. Außerdem kann dir der LInk zum Origianal Tutorial das Anschauen von noch mehr Bildern ermöglichen.
Schritt 1.
Beginne, indem du ein neues Gimp Bild mit den Maßen von 300x300 und einen
schwarzen Hintergrund machst. Erstelle einige große graue 575757 Buchstaben
auf einer neuen Ebene, der du den Namen "Text" gibst, in Arial Black / 150pt.
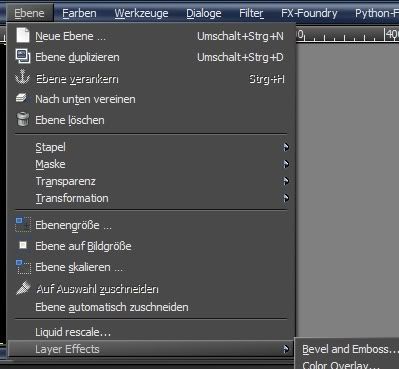
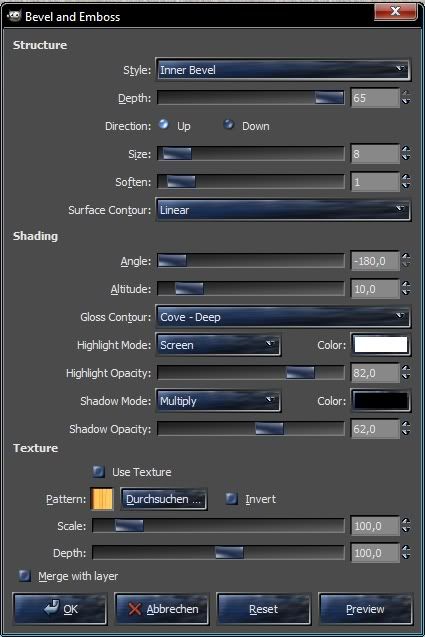
Gehe auf Ebene/Layer Effekts/Bevel and Embos


Übernehme die Bevel and Emboss Einstellungen des Bildes auf deiner Textebene.
Schritt 2.
Nehme eine Auswahl aus dem Alphakanal des Buchstabens.
Invertiere sie und entferne die überstehenden Reste der oberen Schichten.
Mit strg und M füge die Ebenen, bis auf den Hintergrund zusammen.
Nehme erneut eine Auswahl aus dem Alphakanal.
Verkleinere sie um8 und blende sie um 4 - 5 px aus.
Schritt 3.
Erstelle eine neue Ebene, setze die Vordergrundfarbe auf F1F1F1 und die
Hintergrundfarbe auf 979797. Wähle das Verlaufswerkzeug, stelle es auf
linearen Verlauf und ziehe einen Verlauf von oben nach unten . Die helle
Seite ist oben. Und zwar nur in Buchstabenhöhe ausführen.

Schritt 4.
Weiter, erstelle eine Auswahl der Textebene aus dem Alphakanal und erweitere
sie um 2px. Erstelle eine neue Ebene, schiebe sie unter den Text und fülle
dann die Auswahl mit einem dunkeln Grau 474747
Schritt 5.
Als nächstes gehe auf Strg + M und füge die Ebenen, außer der Hintergrundebene
zusammen, diese kannst du vorher mit dem Augensymbol ausblenden.

Schritt 6.
2. Jetzt werden wir jeden Buchstaben drehen. Mache eine Auswahl des ersten Buchstabens,
Kopier ihn und füge diesen Buchstaben auf einer neuen Ebene wieder ein.
Nehme das Rotieren Werkzeug und drehe den Buchstaben um -30° nach links, also gegen den Uhrzeigersinn.
Schritt 7.
Jetzt drehe den ersten Buchstaben im Uhrzeigersinn um ca 15°
Schritt 8.
Wähle ein Dunkelgrau 595959 für die Vordergrundfarbe. Mache eine neue Ebene
und fülle sie mit dem Muster sripes1px 48 x 48. Mache eine Auswahl aus dem
Alphakanal und färbe sie mit der Vordergrundfarbe. Duplizierte die Ebene und
drehe die Ebene um 90°.
Schritt 9.
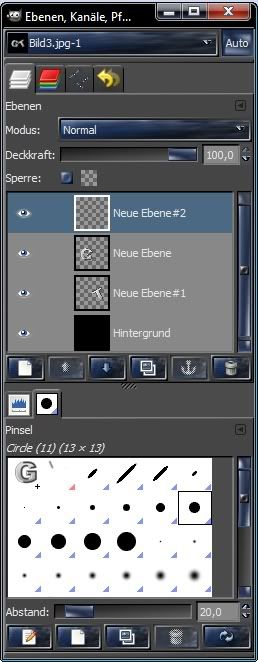
Vereine die beiden Ebenen zu einer und dupliziere sie.
Schritt 10.
Nehme eine Auswahl aus dem Alphakanal des ersten Buchstabens,
verkleinere sie um 11px, invertiere sie und lösche den übrigen
Teil auf der ersten grauen Musterebene.
Das Gleiche wiederhole auf der anderen Buchstabenenbene und der
duplizierten grauen Musterebene.
Vereine beide Ebenen zu einer.
Schritt 11.
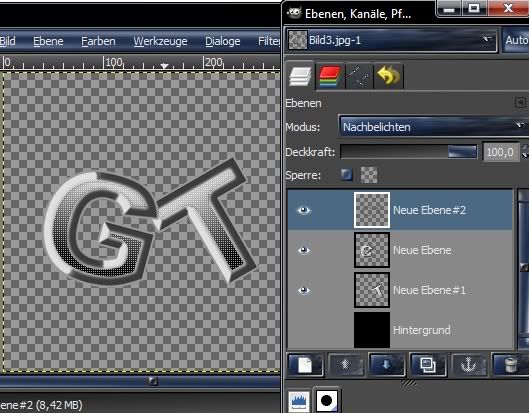
Ändere den Ebenen - Modus der Linienebene auf Nachbelichten .
Wenn du deine Buchstaben transparent haben willst, drücke
das Augensymbol der Hintergrundebene zu und speichere das
Bild in png Format.

Mein Ergebnis nach einer weiteren Manipulation von Buchstaben:

Ich hoffe, daß du viel Spaß hast, beim Nachbauen.
Lieben Gruß
Deine Avarra
Downloadfiles
|
|
|
|
|
|
| |
Heute waren schon 2 Besucher (2 Hits) hier!
!!! Copyright Inhalt und Grafik liegt ausschließlich beim Autor !!!
|
|
|
|
|
|
|
|